今回は、WordPress(JIN)を使用した記事の書き方について解説していきます。(2021年7月現在)
記事を書く上での考え方は記事の価値を上げる考え方に書いているので、気になる方はそちらもご覧ください。
記事を書く
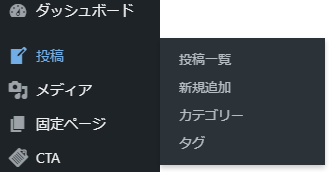
まずは、新規投稿画面に行ってみましょう。ログインしたら、画面左側の「投稿」にカーソルを移動し「新規追加」をクリックします。

すると、新規投稿画面が出てきましたね。ここから記事が始まります。
タイトルと保存

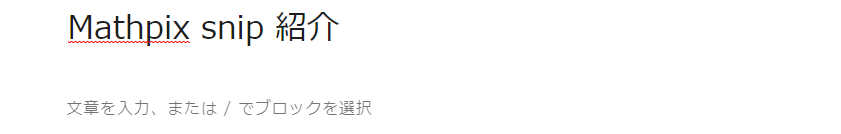
まずは、「タイトルを追加」をクリックして、タイトルを入力してみましょう。決まってない場合は仮で書いておきましょう。

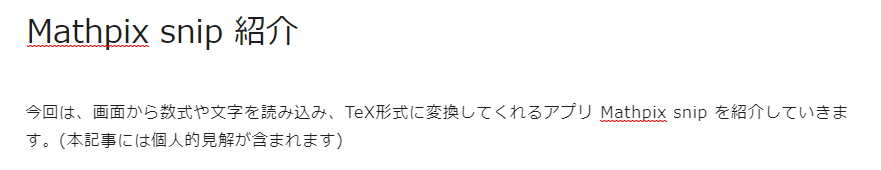
次は、文章を入力してみましょう。「文章を入力、…」の部分をクリックして文章を入力します。ここでは、今回書く話題について書いておきましょう。注意事項や補足があれば、それも書いておきます。

ここまで書いたら、一度保存してみましょう。画面右上の「下書き保存」をクリックするか、ctrl+s を押します。

保存しました、と表示されたら保存完了です。何かあってもいいよう、保存はこまめに行いましょう。
目次と見出し
先ほど書いた文章の後ろでEnterを押してください。1つ下に移動したと思います。ここで、この文章の塊をブロックと呼びます。
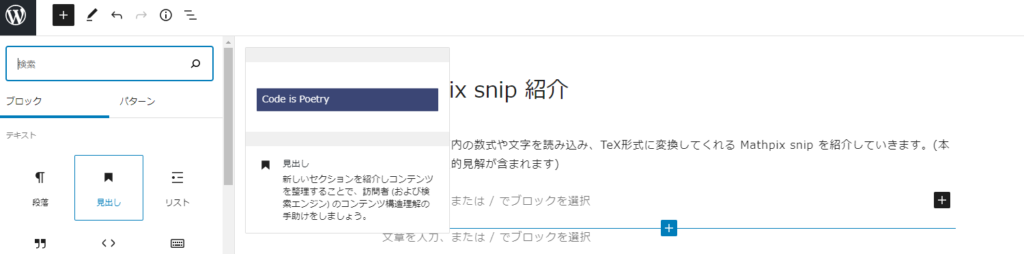
では、見出しを作っていきましょう。画面左上の[+]をクリックし、見出しを選択します。

見出しブロックが追加されるので、ここに、見出しを入力していきます。

入力出来たら、Enterを押して次のブロックに移動しましょう。
WordPressの場合、Rich Table of Contents というプラグインを有効化することで、自動で目次が作られます。
リンクと引用
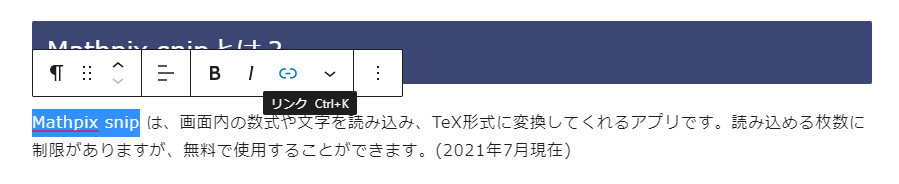
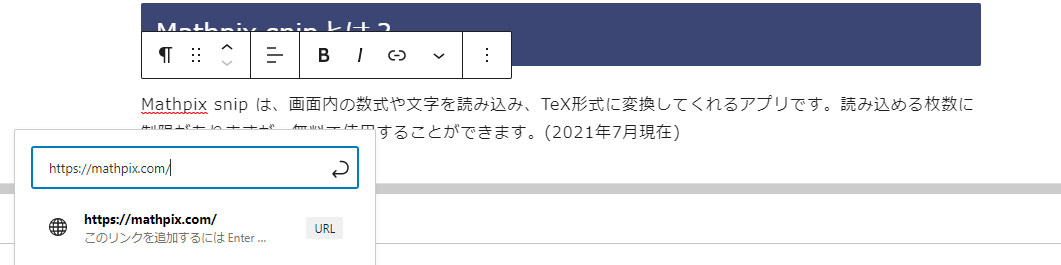
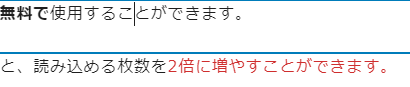
文章の中にリンクを埋め込んでみましょう。埋め込みたい場所を選択し、リンクボタンを押すか、ctrl+kでリンクを挿入できます。

この部分に、リンクを埋め込みましょう。

入力が完了したらEnterをクリックします。文字が水色になっていれば完了です。
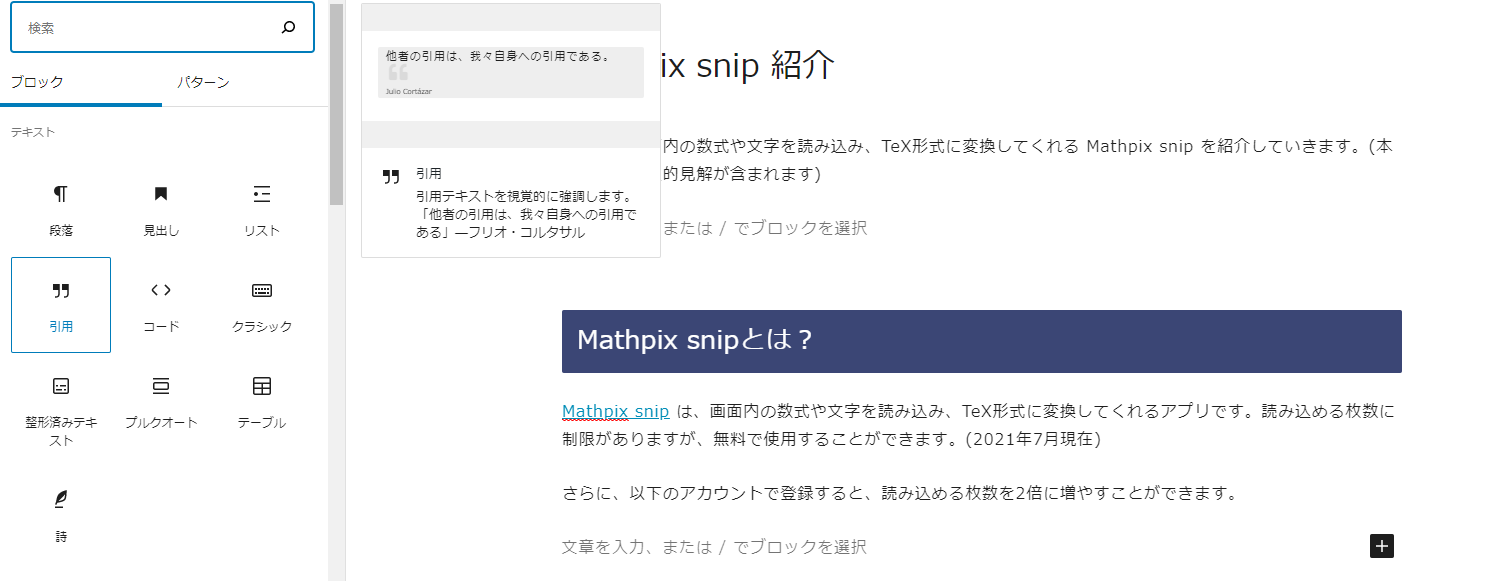
次は、引用を使ってみましょう。画面左上の[+]から引用を選択します。

引用ブロックが出てくるので、引用する文章を載せます。引用する際は、出展元をきちんと明記しましょう。
文字の装飾
リンクの埋め込みと同じ方法で、文字を装飾することができます。
太字にしたい場所を選択し、太字を押すか、ctrl+bで太字にできます。

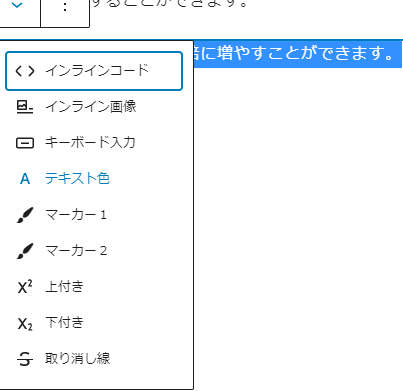
色を付けたい場合は、^を逆にしたようなボタンをクリックし、テキスト色を選ぶことで、色を変えることができます。

今回は赤にしました。テキスト色を変えすぎるとどれが重要か分からなくなるので注意が必要です。

他にも様々な装飾があります。使いやすいと思ったものを、要所要所で使っていきましょう。
リスト
次に、リストを使っていきます。画面左上の[+]からリストを選択します。

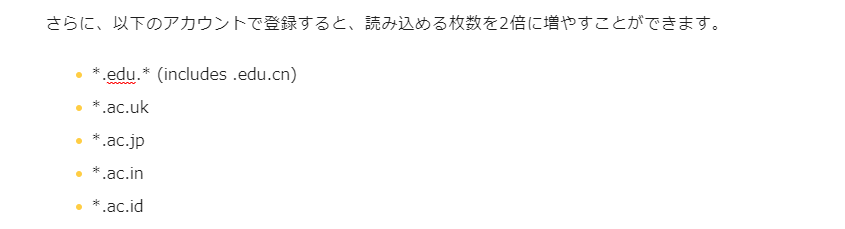
黄色い点が現れるので、ここに、リスト化したいものを入力していきましょう。

リストの左の点を数字に変えることもできます。

順番をつけるときは使ってみてください。
画像
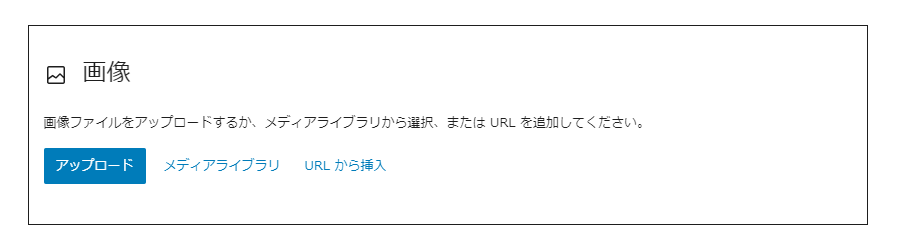
今度は、画像を入れてみましょう。画面左上の[+]から画像を選択します。

すると、次のようなブロックが表示されるので、アップロードを選択し、使いたい画像を選択します。

過去に使ったことのある画像はメディアライブラリに追加されるので、同じ画像を使う場合は、メディアライブラリから選択しましょう。
これ以外に、画像をコピーし、本文中に直接ペーストすることで画像を載せることができます。win+shift+s と組み合わせると、自分の画面のスクショを画像として記事内に載せる工程が楽になります。
フリー画像を使いたい場合はPixabay imagesというプラグインが便利です。まだインストールしていない方は、 記事内画像を瞬時に設定できるWordPressプラグイン「Pixabay Images」 (tcd-theme.com) を頼りにインストールしてみましょう。
見出し付きボックス
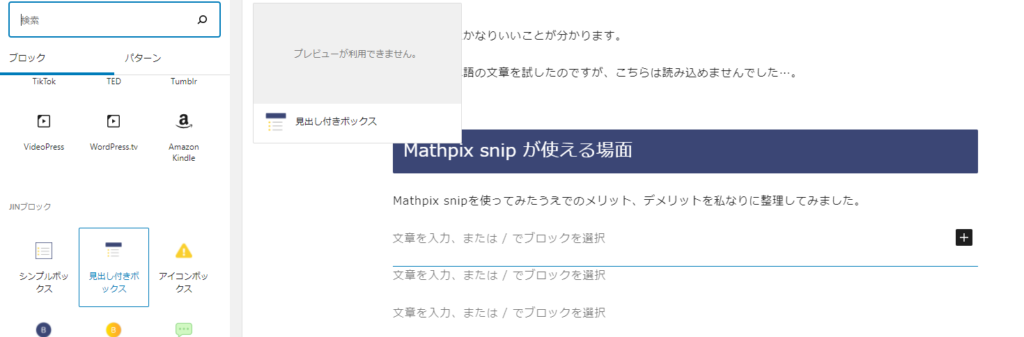
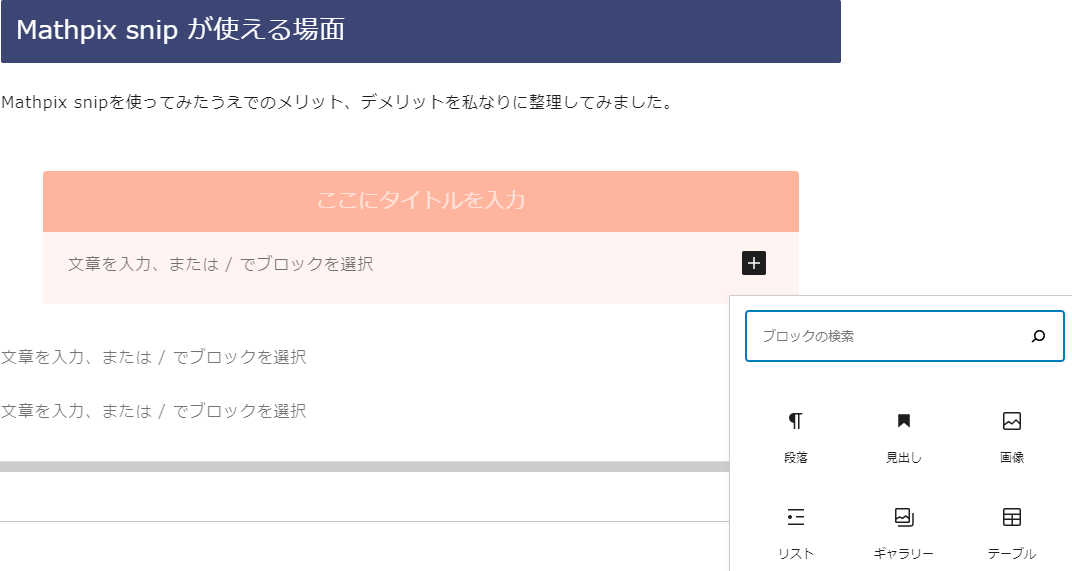
メリット・デメリットなどを書くときに便利な、見出し付きボックスを紹介します。画面左上の[+]で下にスクロールし、見出し付きボックスを選びます。

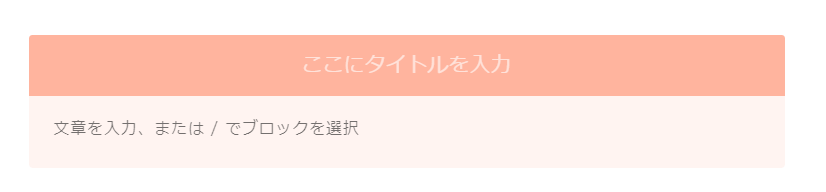
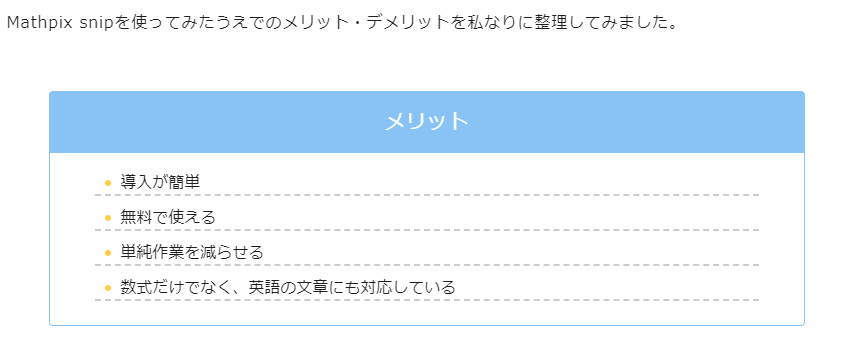
すると、見出し付きボックスが出てきます。

このボックスの便利なところは、ボックスの中にリストなどを入れられるところです。

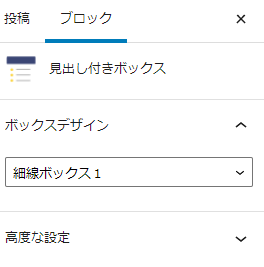
ボックスのデザインを変えたい場合は、画面右のブロックから、ボックスデザインを変更します。

これで、デザインが変わったと思います。

吹き出し
最後に、少し難しい概念のショートコードについてお話しします。
ショートコードを使うと、このような表現が使えるようになります。一方、初心者がショートコードを触ろうとするとエラーの原因につながるため、最初は使いたい表現のコピペで十分です。
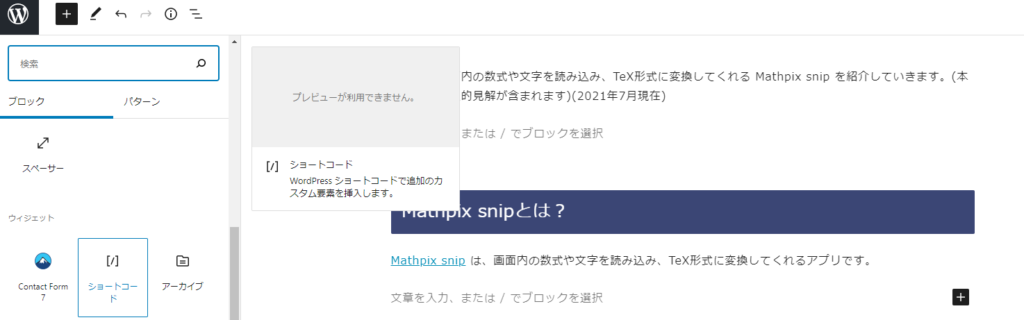
画面左上の[+]で下にスクロールし、ショートコードを選びます。

すると、ショートコードをここに入力…と書かれたボックスが出てくるので、その中に使いたいショートコードをコピペしましょう。先ほどの吹き出しは、吹き出しの「口コミ用キャラクター」の作り方 (JIN MANUAL)にあるものを使っています。
これ以外にも
もちろん、これ以外にも様々なBlogの表現が存在します。自分に合った表現を使うことで、伝わりやすい記事を書きましょう。
記事を投稿する
プレビュー
ここまでお疲れさまでした。ますは、完成した記事をプレビューしてみましょう。画面右側のプレビューをクリックしてください。

すると、自分の書いた文章が実際の記事形式で表示されます。
URL スラッグ
画面右の投稿をクリックします。パーマリンクからURL スラッグを選択します。

ここで、URLを記事の内容に合わせて変更します。URL内の日本語が変換され、記事の内容が分からなくなる場合があるので、英語で書くようにしましょう。
カテゴリー
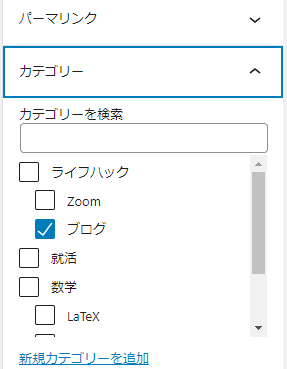
画面右の投稿をクリックし、カテゴリーを選択します。

記事にあったカテゴリーを選択しましょう。そのようなカテゴリーがなければ、[新規カテゴリーを追加]を押すことで、新たにカテゴリーを追加することができます。
アイキャッチ画像
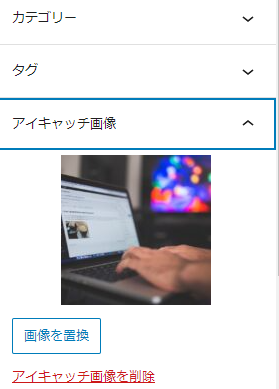
画面右の投稿をクリックし、アイキャッチ画像を選択します。

画像を挿入するのと同じ要領です。記事にあったアイキャッチ画像を選びましょう。
アイキャッチ画像を記事内に表示したくない場合、 投稿からアイキャッチ画像非表示を選び、[この記事でアイキャッチ画像を表示しない]に☑することで、画像が表示されなくなります。

投稿
すべてが完了したら、記事を投稿してみましょう。投稿する前に、今一度自分の記事を推敲します。記事が完成したらすぐに投稿するのではなく、一晩寝かせてから推敲するとよいです。
まとめ
ここまで、記事の書き方についてまとめてきました。前回の考え方と合わせて読んでもらえれば幸いです。Blogならではの表現など、最初は慣れないと思いますが、書いてみると意外に楽しかったりします。
また、今回は、実際に記事になる姿を見せたいと思い、1から記事を書いてそこに解説を載せるという形式にしました。今回出てきた技のみでも結構書けるのだ、と分かった頂ければ幸いです。
参考文献
- 【もう悩まない】初心者が押さえたいブログの書き方の基本15個 ブログでの文章の書き方について詳しく解説されています
- 【WordPressの記事の書き方】編集&投稿方法と、読まれる記事のコツ WordPressを使った表現について上手く整理されています
- 【WordPressにリンクを設定】基本から応用までを徹底解説! リンクの設定について上手く整理されています
- 【無知は危険】ブログで正しく画像や文章を引用する4つの方法【訴えられます】 引用について詳しく解説されています
本文中に出てきたもの
今回の解説で作った記事