(サムネイル画像:PexelsによるPixabayからの画像を編集)
今回は artisoc Cloud でシュガー・モデルを作っていきます。
シュガー・モデルとは、アリが砂糖を獲得しながら増殖していく様子をモデリングしたものです。
人口増加をモデリングする際にも役立つ考え方がたくさんあります。
これを通して、artisoc Cloud の基本的な操作方法に慣れてもらえればと思います。
(2022年3月時点)
1.下準備
(1) artisoc Cloud にログインし、右上のメニューから「新規モデルの作成」を選択しましょう。

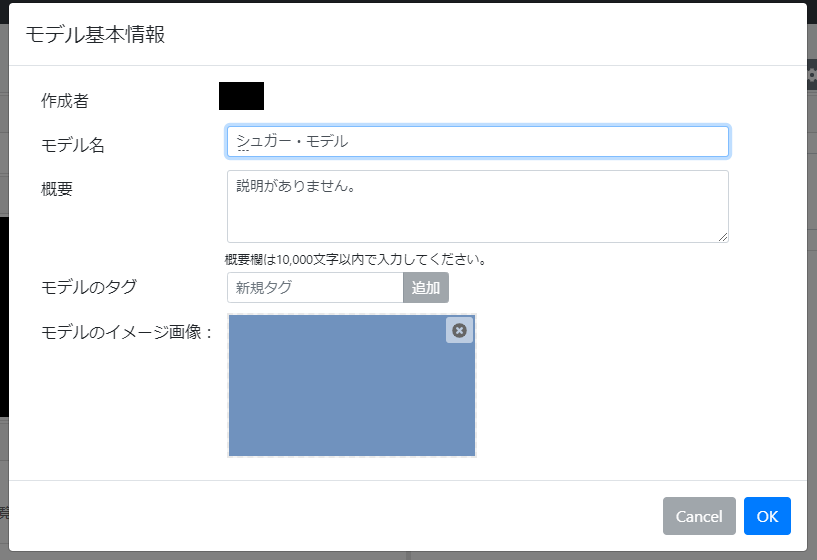
(2) モデルの名前はなんでも構いませんが、今回は「シュガー・モデル」としておきます。

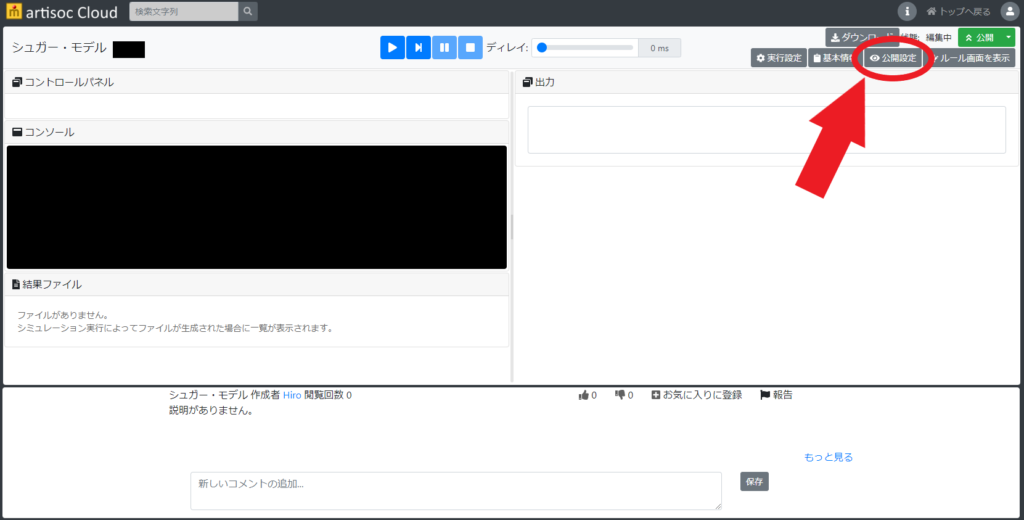
(3) 最初に右上から「公開設定」を決めておきましょう。

自信を持ってモデリングができるようになるまでは「限定公開」の方がよいと思います。
2.プログラミングを始めよう
2-1.空間とエージェントの追加
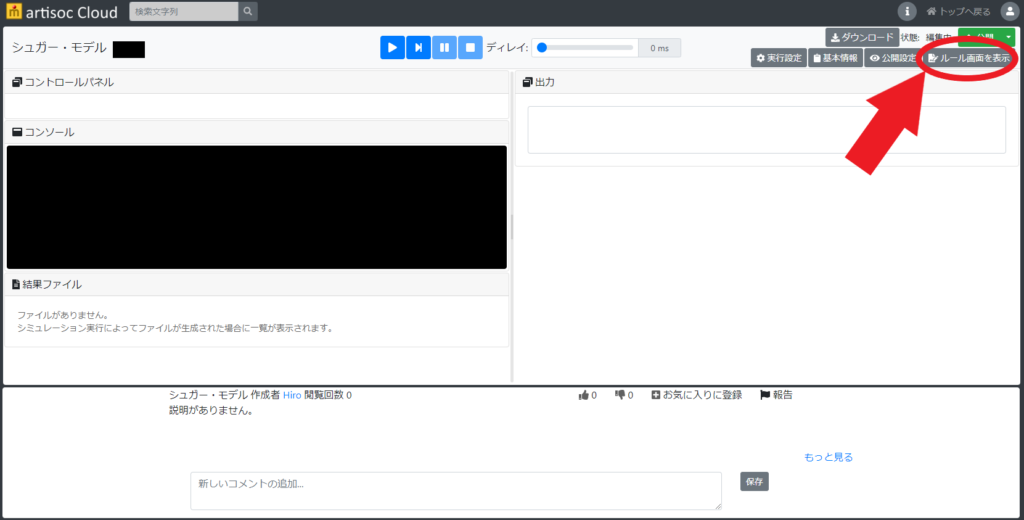
(1) 右上の「ルール画面を表示」から、プログラミング画面に移動できます。

(2) まずは、アリを動かすための「場所」と「アリ」そのものを定義しましょう。

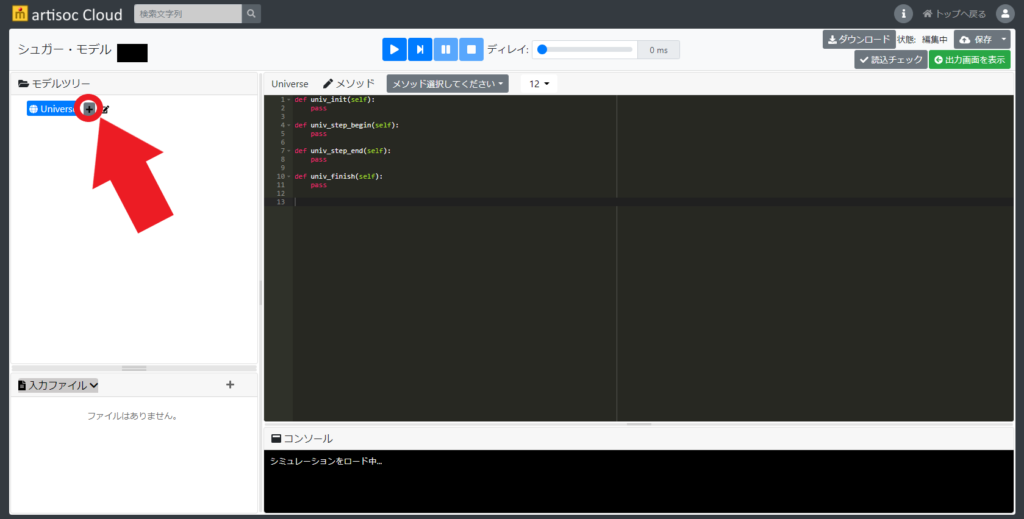
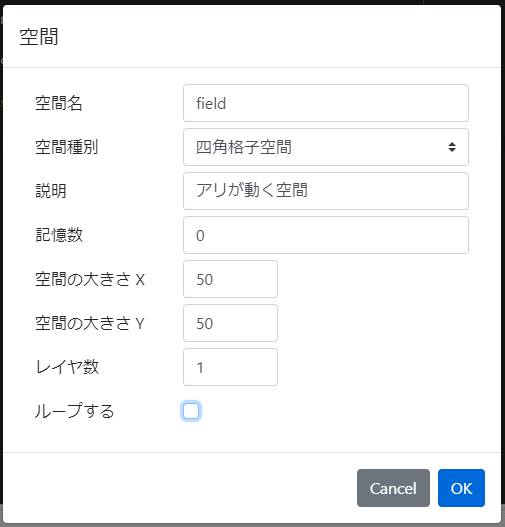
Universe の右の「+」から、「空間の追加」を選択し、空間名を「field(自由に決めてください)」、空間種別を「四角格子空間」とし、「ループする」のチェックは外しておきます(説明は必要があれば記入してください)。

数字の部分はデフォルトのままで構いませんが、「空間の大きさやX」、「空間の大きさやY」を変えれば、アリが動くマス目の数を自由に設定できます。
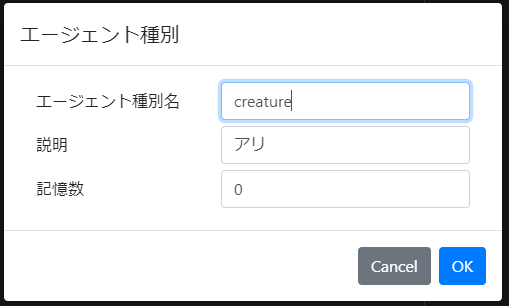
次に、今作ったばかりの field の右「+」から、「エージェント種別を追加」を選択し、エージェント種別名を「creature(自由に決めてください)」とします(説明は必要があれば記入してください)。

数字の部分はデフォルトのままで構いません。
これで、アリが動く空間「field」とアリそのものを表すエージェント「creature」が定義できました。
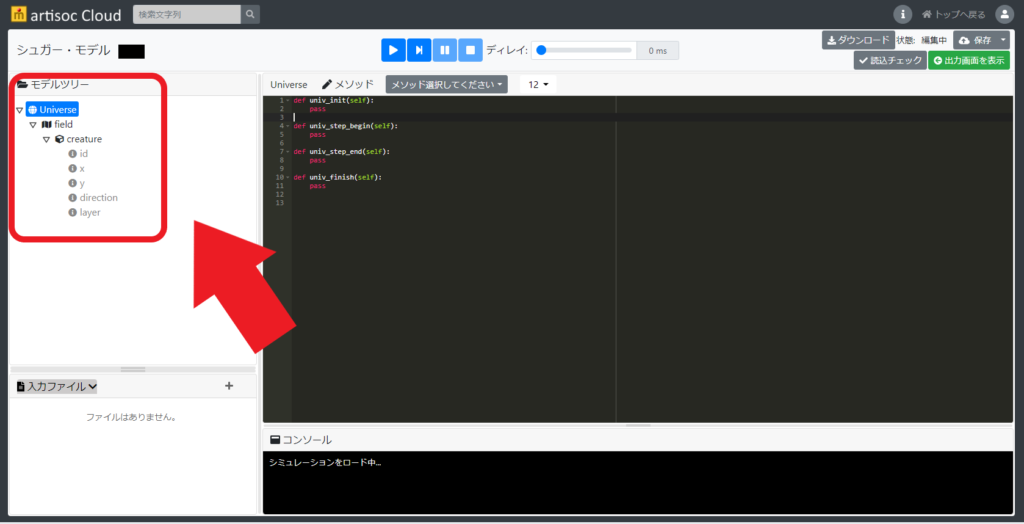
エージェントはデフォルトでも「id」、「x」、「y」、「direction」、「layer」という5つの変数を持っています。

図のように、artisoc Cloud のプログラミングは
Universe → field → creature → (creatureの)変数
という階層構造になっており、これをモデルツリーと呼びます。
2-2.エージェントの生成(定数の設定)
(1) いよいよプログラミングを始めていきます。
まずは「creature」エージェントを「field」空間に呼びましょう。
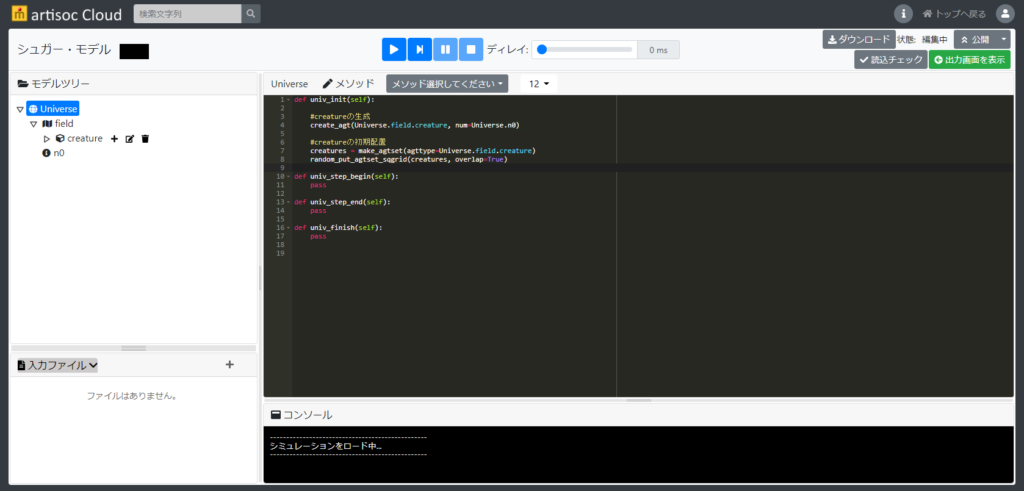
def univ_init(self):
の下の段に、「pass」を消して書き始めます。
create_agt 関数を用いて次のように書きます。
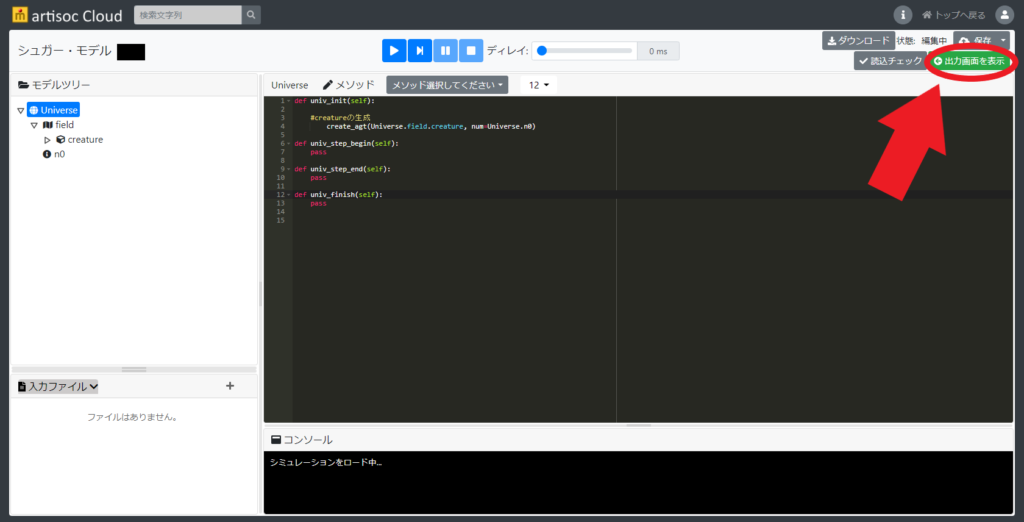
def univ_init(self):
#creatureの生成
create_agt(Universe.field.creature, num=Universe.n0)ここで、「n0」はアリの初期個体数を表す定数ですが、これはデフォルトの値ではなく、今必要になったので用意した値です。
よって、まだプログラミング上では定義できていません。
(2) そこで、「n0」を定義しましょう。
定数は基本的に Universe 上に用意します。
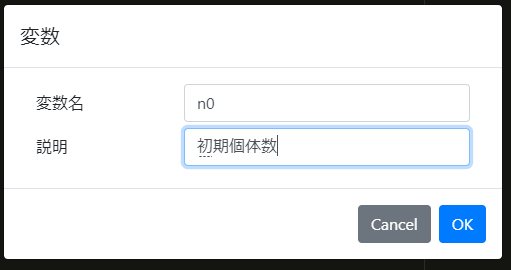
よって、Universe の右の「+」から「変数を追加」を選択し、変数名を「n0」としましょう(説明は必要があれば記入してください)。

左のモデルツリーに「n0」が追加されたと思います。
1番下にあるので、creature の中の変数と間違えそうですが、これは Universe 上の値です。
(3) 次に定数 n0 の値を決定します。
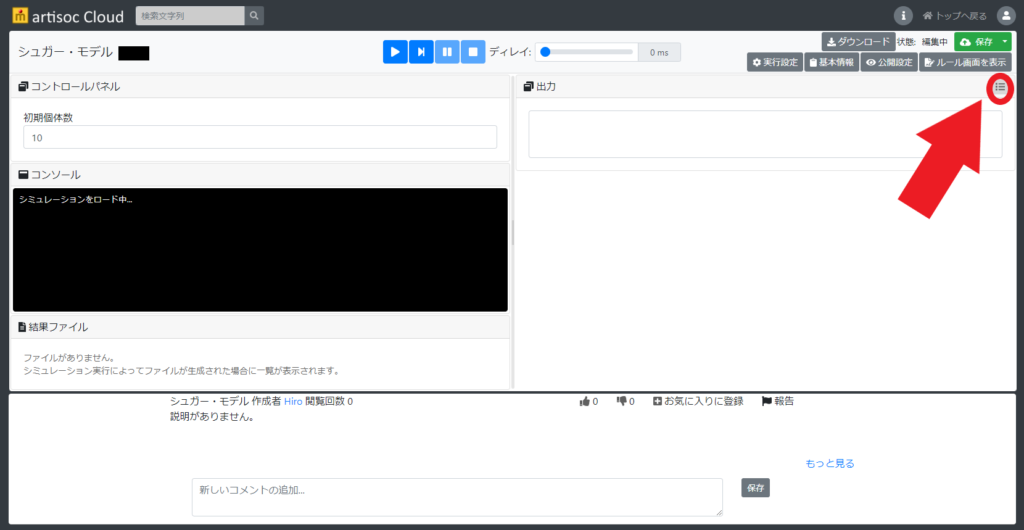
そのために一度「出力画面を表示」から、元の画面に戻りましょう。

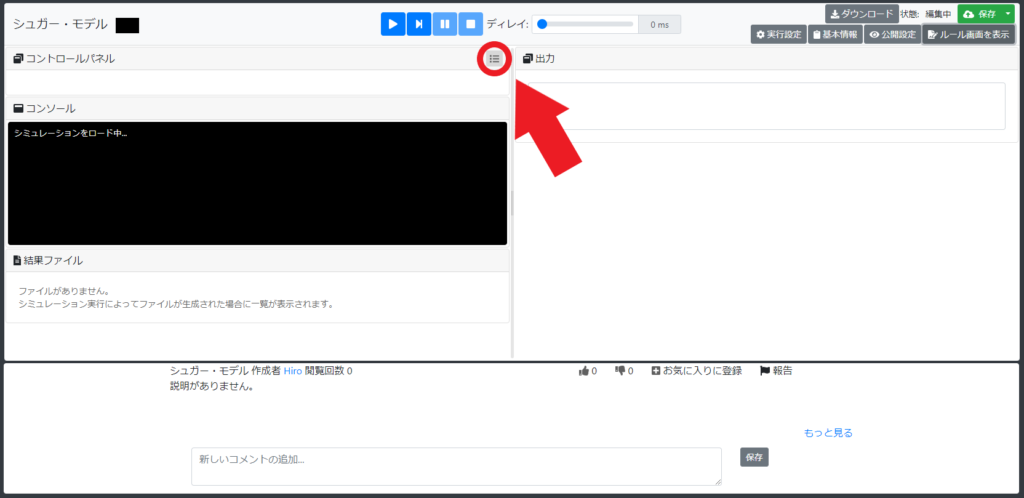
左上のコンソールパネルの右側にあるボタンを押し、


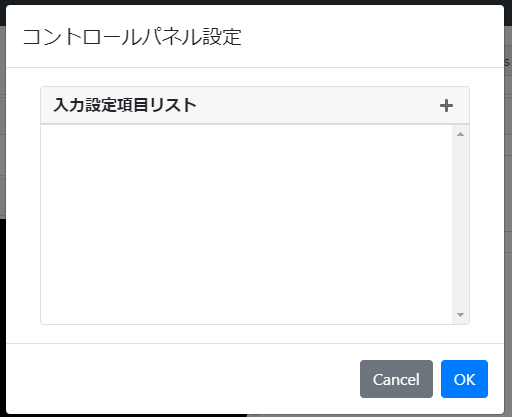
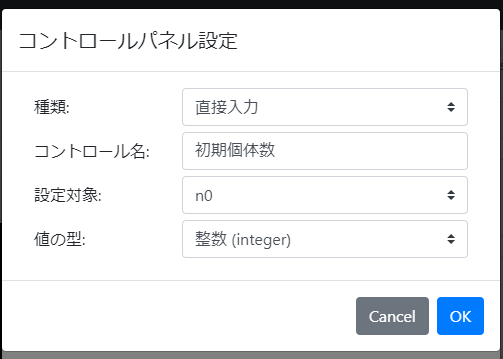
入力設定項目リストの右にある「+」から、種類を「直接入力」、コントロール名を「初期個体数」、設定対象「n0」、値の型「整数(integer)」としましょう(種類とコントロール名はわかりやすいものに自由に決めてください)。

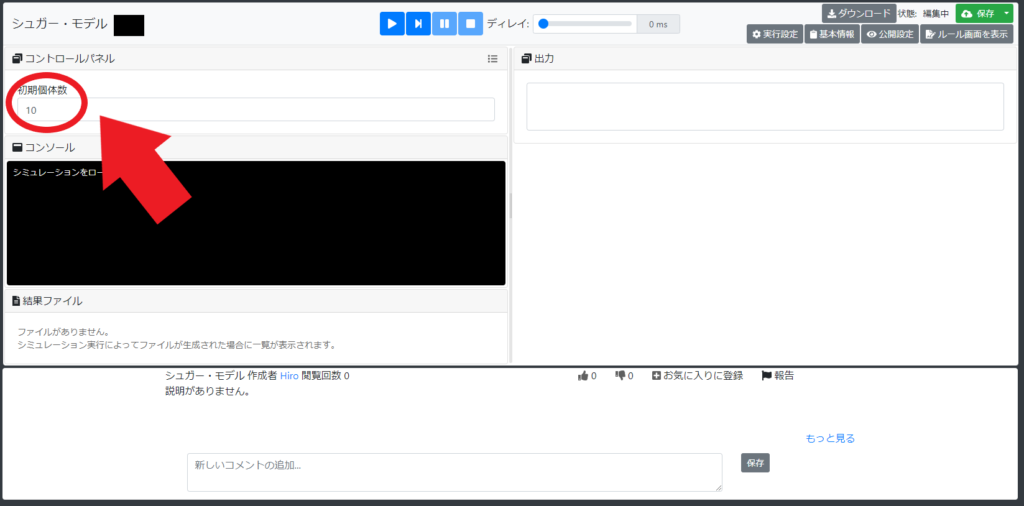
「OK」を押していくと、コントロールパネルに「初期個体数」という欄ができるので、「10」と入力します(初期個体数としてふさわしい値を自由に決めてください)。

これで n0 という値が10であると定義されたので、プログラミング上でも自由に使うことができます。
この定数の定め方は artisoc Cloud ではよく使うので慣れておきましょう。
2-3.出力設定
(1) 次にシミュレーション結果をどのように出力するかを設定します。
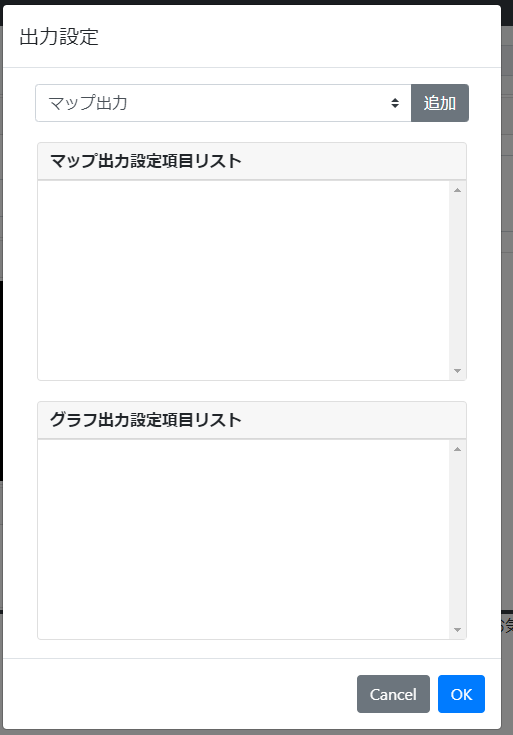
右上の「出力」の右のボタンをおします。


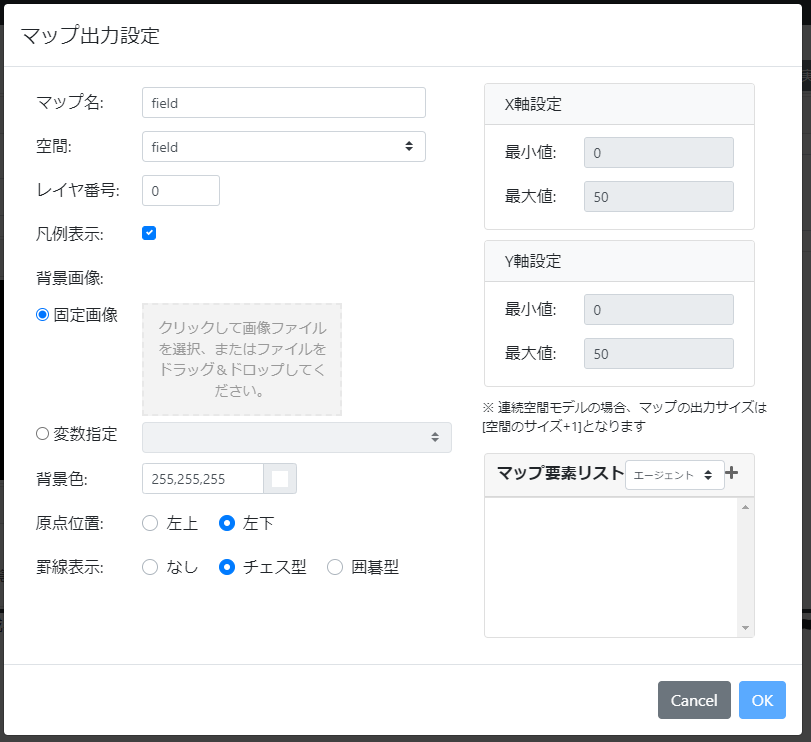
(2) デフォルトのマップ出力のまま「追加」を押し、下の図のように空間を field に設定します(マップ名はなんでも構いません)。

(3) 右下のマップ要素リストの右がエージェントになっていることを確認し、「+」を押します。
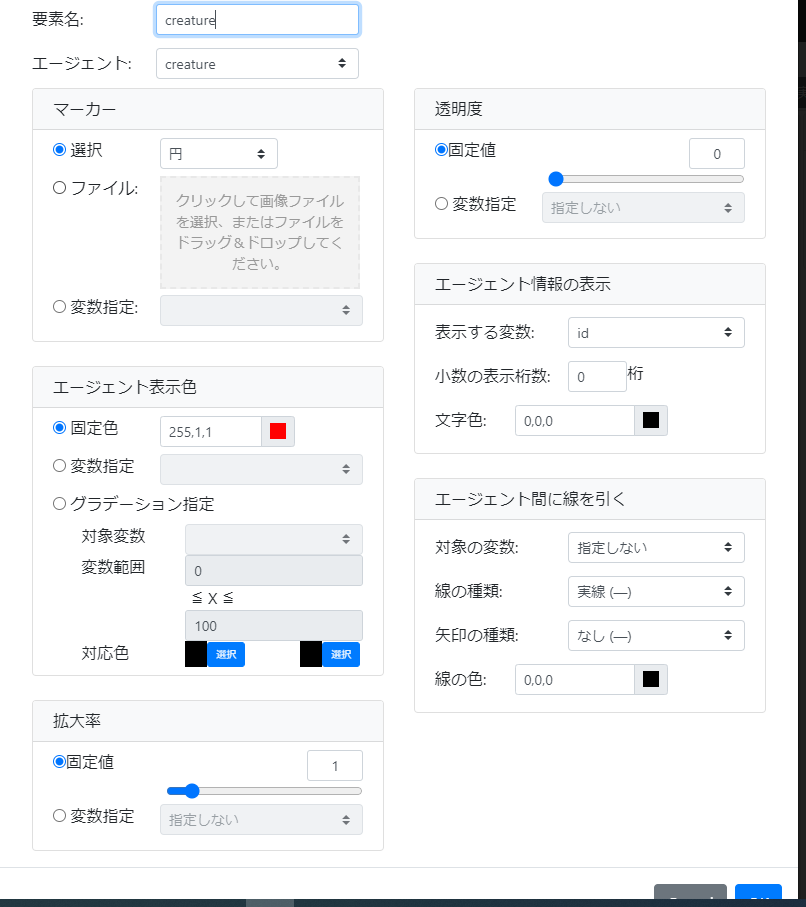
下の図のように設定してください。
要素名、マーカー、エージェント表示色は自分が分かりやすいように自由に決めて構いませんが、エージェント情報の表示に関して「表示する変数」を「id」にしておくことをおススメします。

設定が終われば、すべて「OK」を押して、出力画面に戻りましょう。
これで、エージェント情報を含めたマップを出力できるようになりました。
2-3.エージェントの初期配置
エージェントの準備はほぼ終わりましたが、このままの初期状態ではエージェントは座標 (0,0) に10体重なってしまいます。
バラバラの方がシミュレーションとしてはよいでしょう。
まずは make_agtset 関数を用いて、creature エージェントを全てエージェント型変数 creatures と定義します。
そのあと、random_put_agtset_sqgrid という関数を使うとバラバラの初期地にすることができます。
def univ_init(self):
#creatureの生成
create_agt(Universe.field.creature, num=Universe.n0)
#creatureの初期配置
creatures = make_agtset(agttype=Universe.field.creature)
random_put_agtset_sqgrid(creatures, overlap=True)

各関数の詳細は参考のリンクを参照してください。
3.プログラムを実行する
今回はここまでの初期設定がうまくできているか確認して終わりましょう。
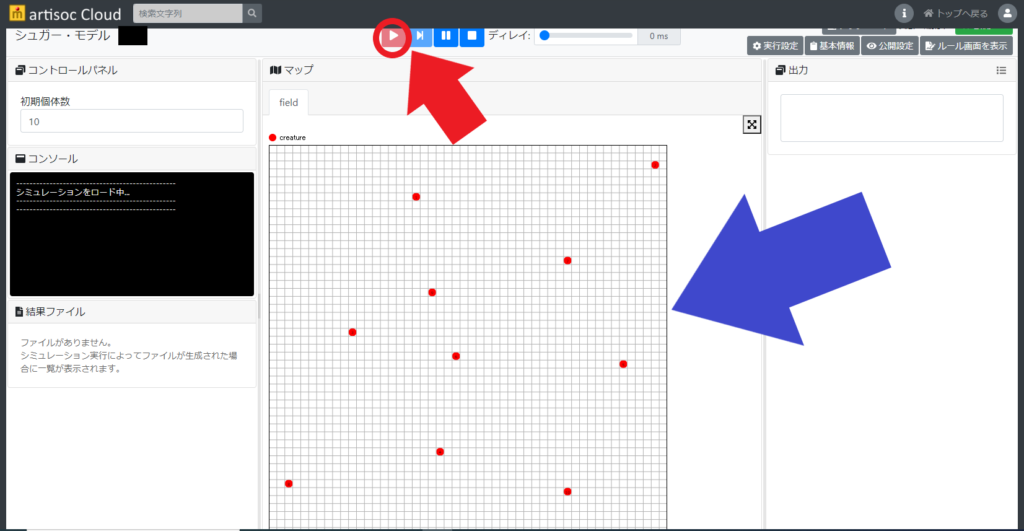
出力画面上部の再生マークを押すと・・・。

マップ上に赤いエージェントがバラバラに配置されていれば完璧です!
まだステップを進めるというプログラムを組んでいないので、このエージェントは動きません。
画面右上の「保存」を押して終了しましょう。
まとめ
今回はシュガー・モデルの作成にあたり、プログラミングの準備やエージェントの生成、出力設定などを扱いました。
次回はエージェントを動かすプログラムを説明していきます。